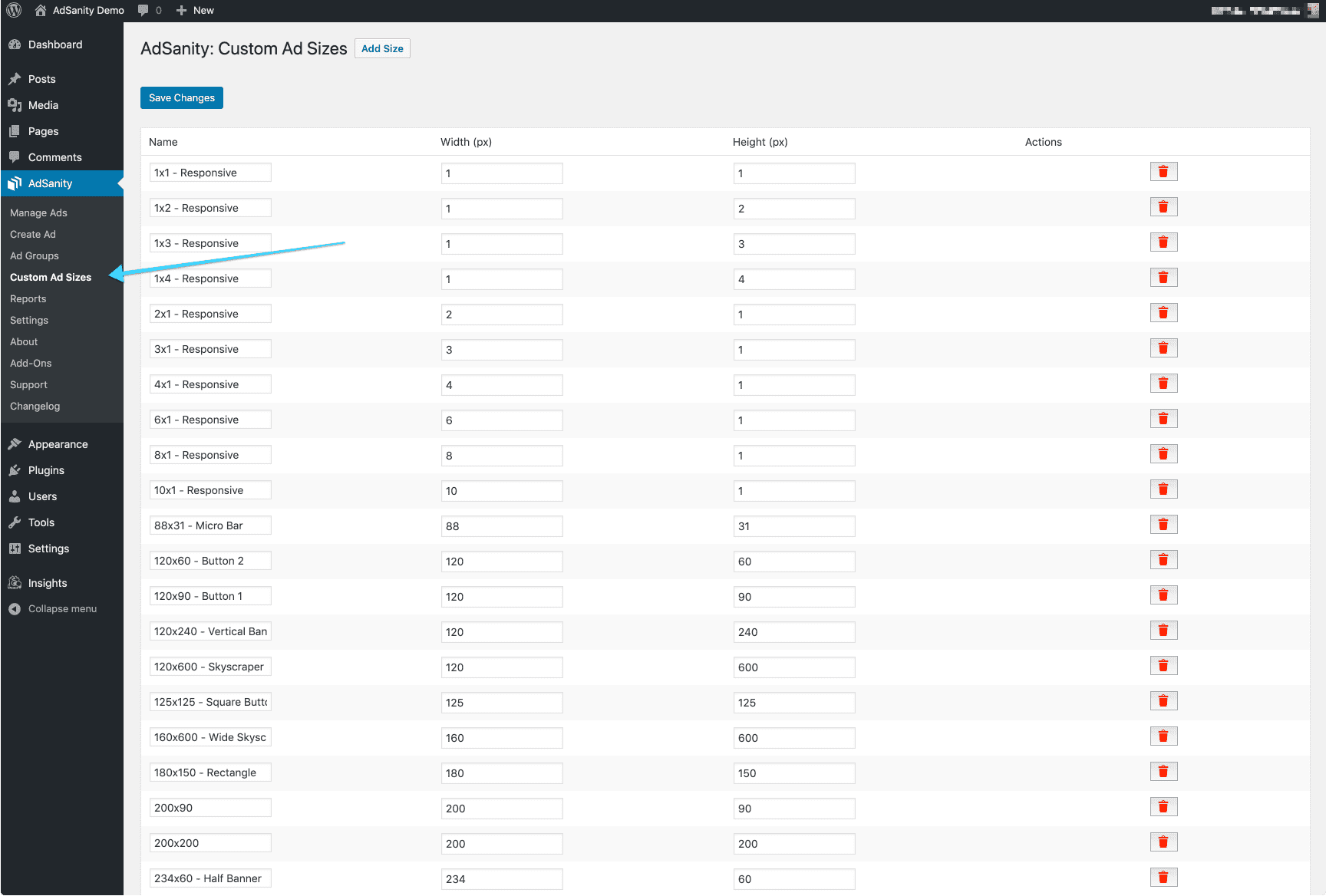
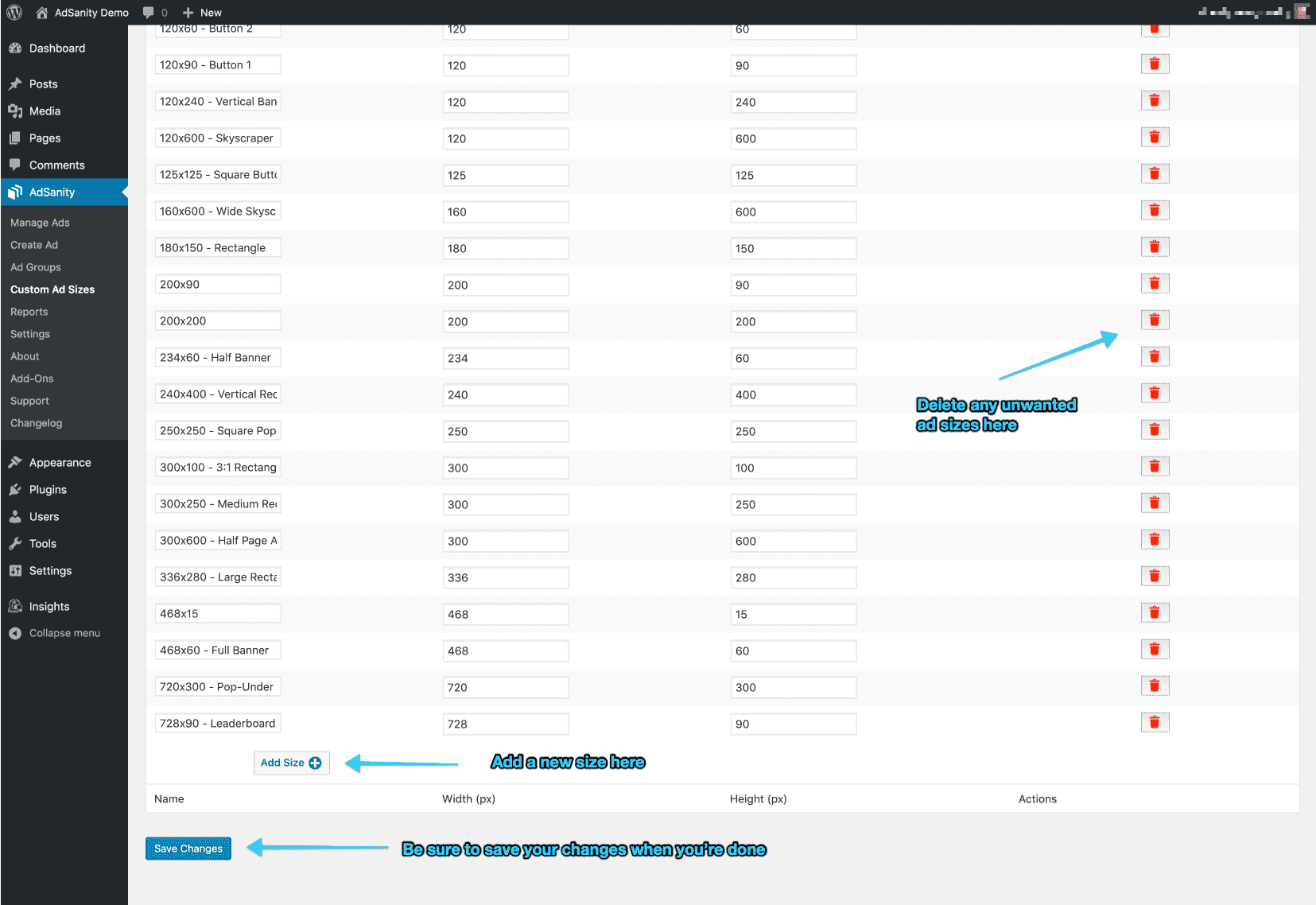
The Custom Ad Sizes Add-On provides the AdSanity manager with a simple-to-use interface for creating custom ad sizes for use with AdSanity. As a bonus, the Add-On displays all of the standard supported sizes on a convenient page to ensure that you don't create an ad size that already exists. In addition, it makes a fine reference for planning your ad units. You are able to create and delete new ad unit sizes as well as delete the standard ad unit sizes. This way you can prevent unwanted add units from being used on the site. This also focuses your ad creation on the ad units that you are using on the site.
Dynamic CSS to support these sizes will be automatically added to your theme as of version 1.5.
Requirements: All Add-Ons require the latest version of AdSanity Core.


We recommend that users only install the Add-ons needed to achieve a site's advertising goals and NOT every Add-on available.



