La création d'un HTML5 vient de devenir beaucoup plus facile. Créez votre HTML5 dans votre éditeur préféré et enregistrez tous les composants de cette publicité dans un fichier zip.
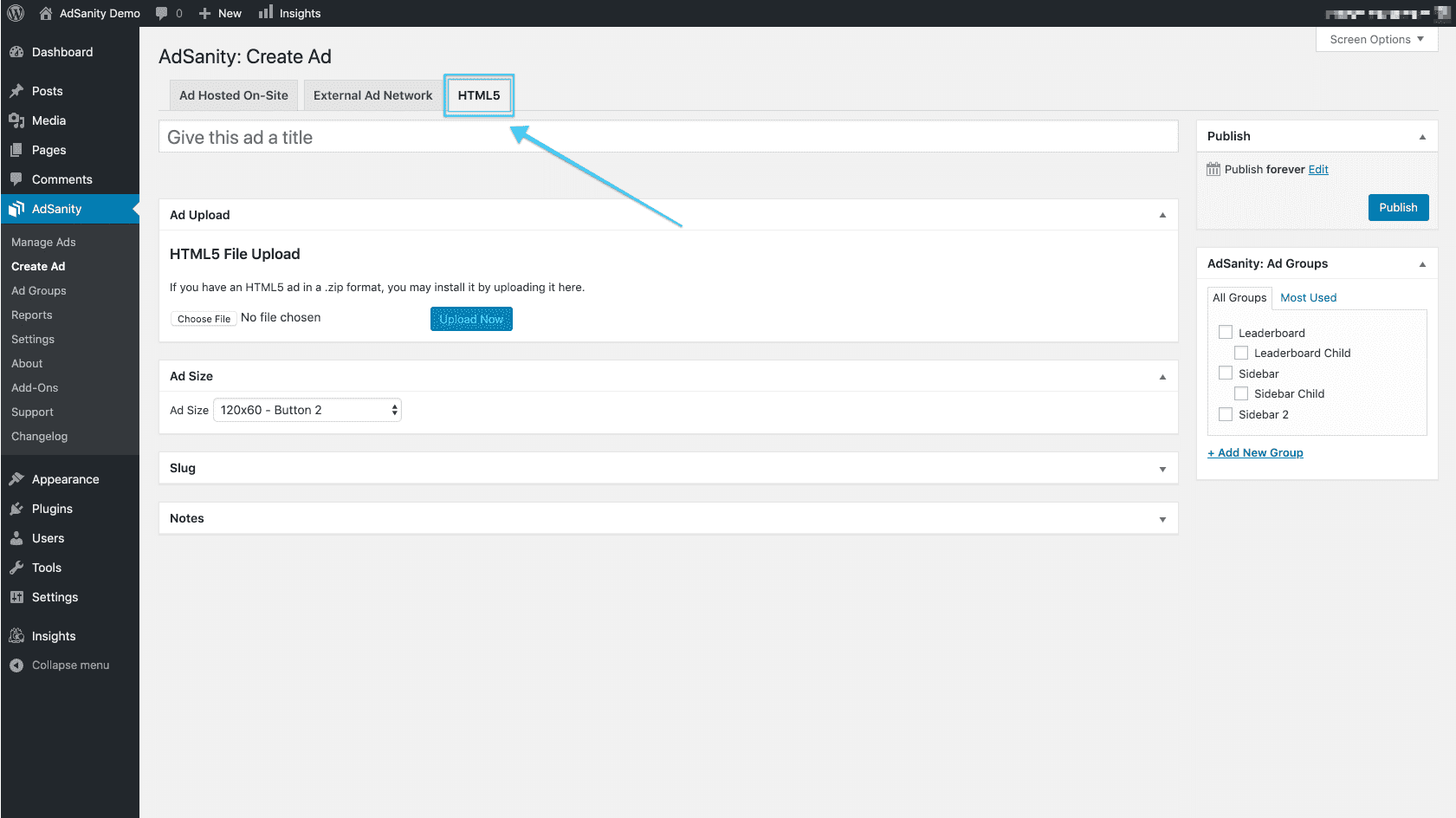
Then navigate to the AdSanity section of your dashboard and select “Create Ad” (fig. 1). You’ll then be presented with a tabbed page that allows the choice between an Ad Hosted On-Site, an External Ad Network, and HTML5. You’ll choose HTML5 (fig. 2).


Choisissez ensuite un titre pour l'annonce. Enfin, définissez la taille correcte de l'annonce que vous créez. Les tailles d'annonces réactives sont particulièrement adaptées aux annonces HTML5 et sont les tailles recommandées. Vous pouvez saisir un slug spécifique pour l'annonce si nécessaire et prendre toutes les notes nécessaires pour l'annonce. Définissez les dates de début et de fin de publication (ou définissez l'annonce pour qu'elle soit diffusée en permanence). Ensuite, vous pouvez définir un groupe de publicités pour l'annonce si vous avez créé un groupe.
Notez que les clics et les vues des publicités HTML5 ne sont pas suivis dans AdSanity, sauf si vous utilisez le module complémentaire d'intégration du suivi de Google Analytics.
Didn’t find what you were looking for?
If you’re a subscriber to AdSanity and don’t find an answer to your specific question please submit a request and our support department will address your issue quickly.